Hello!
I'm Brittany Chiang, a design-minded front-end software engineer focused on building beautiful interfaces & experiences
Get in touch brittany.chiang@gmail.com
I'm currently an Engineer at Upstatement building things for the web with some awesome people. I recently graduated from Northeastern University after completing three awesome six-month co-ops at MullenLowe U.S., Starry, and Apple Music.
As a software engineer, I enjoy bridging the gap between engineering and design — combining my technical knowledge with my keen eye for design to create a beautiful product. My goal is to always build applications that are scalable and efficient under the hood while providing engaging, pixel-perfect user experiences.
When I'm not in front of a computer screen, I'm probably snowboarding, cruising around on my penny board, or crossing off another item on my bucket list.
- JavaScript (ES6)
- TypeScript
- HTML
- CSS/Sass
- Python
- SQL
- R
- Ember & Glimmer
- React
- Jekyll
- Node
- D3
- Wordpress
- Timber
- Bash
- Git & Github
- Gulp & Grunt
- Chrome DevTools
- Postman
- MongoDB
- Sketch
- InDesign
- InVision
- Prototyping
- Wireframing
- User Testing

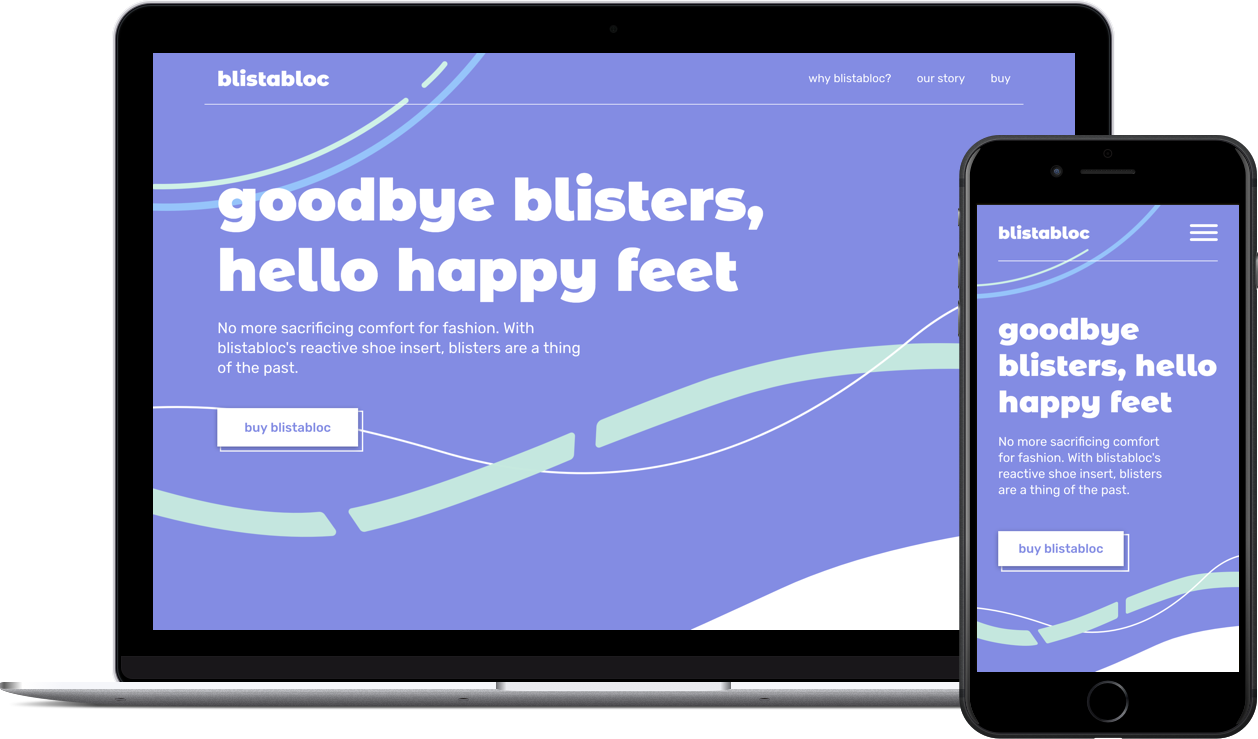
Custom wordpress theme built with Timber and Woocommerce for blistabloc, the only reactive shoe insert that prevents blisters from forming.



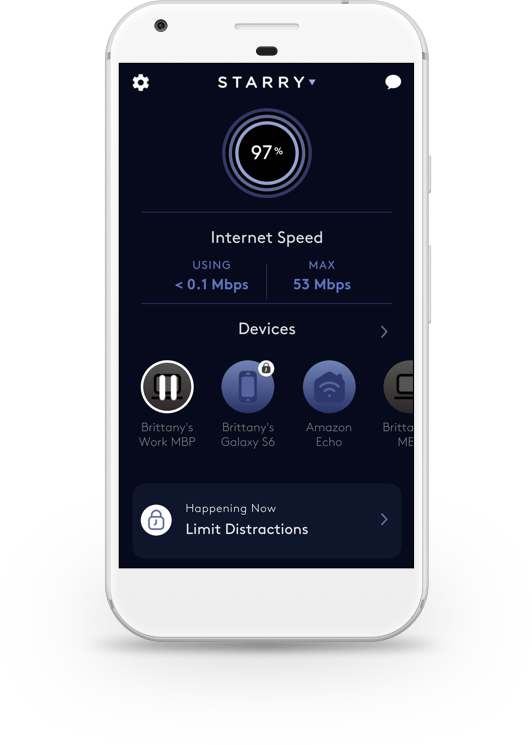
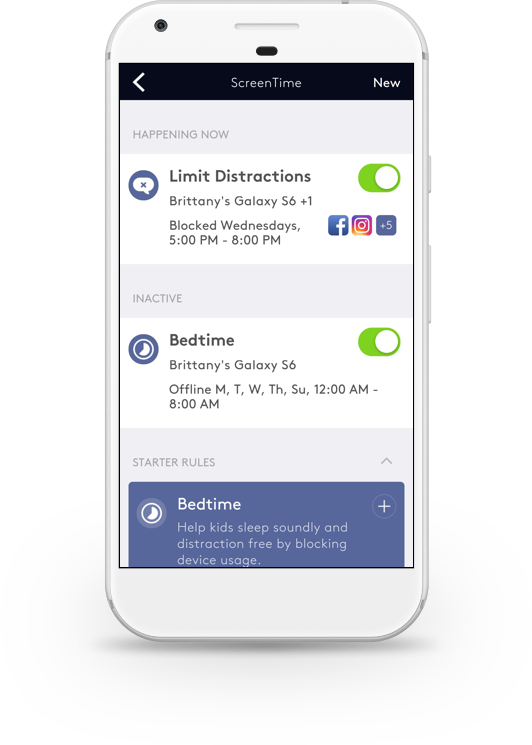
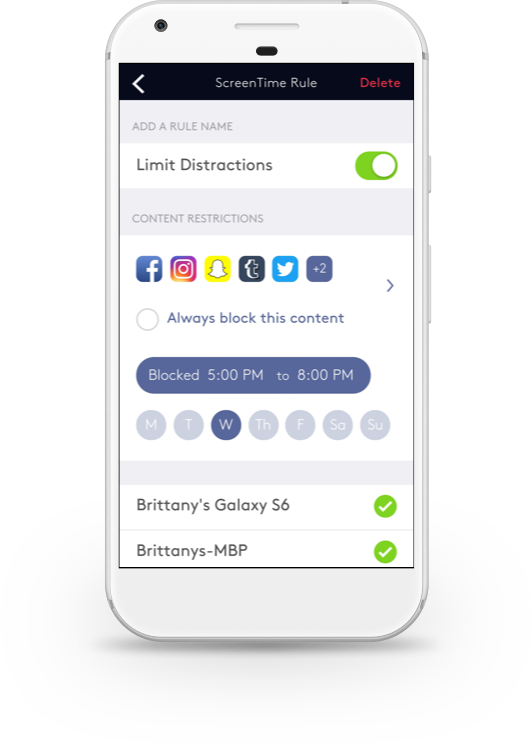
Starry Station feature that provided users with the ability to easily filter content, pause the internet, and even create custom rules for blocking apps like Facebook and Twitter right from their phones.
Small React project created during an interview process to browse and search surf videos via the YouTube API.
A minimal, dark theme for Sublime Text, Atom, VS Code, and more published to Package Control, Atom Package Manager, Visual Studio Marketplace, and NPM.
Final project for my Database Design course at Northeastern. A simple web application that allows users to filter through a database containing Lonely Planet's Top 500 Travel Destinations. Users are able to add themselves as visitors as well as leave reviews of the destinations.
myNEU student portal web prototype for my information science senior project. I conducted a study that aimed to answer the question of how myNEU can be improved to provide students at Northeastern with a better user experience. Informed by usability metrics gathered from user tests, I redesigned and developed a web prototype of myNEU.
A web app that allows people who are at a party or social gathering with a DJ to request songs via their smartphones. The web app allows people to see the currently playing song, request songs, upvote songs, and rate songs so the DJ can see how the crowd is feeling and act accordingly. In other words, Crowd DJ is essentially a crowdsourced music queue.
🏆 Won Best UI/UX Design at Hackbeanpot 2017 🏆
A simple weather app I made at HubSpot's Fall 2016 Web App Workshop with Node.js, Express, and Heroku. I used the OpenWeatherMap API to get weather and forecast data, and then used the current city's coordinates to create a map background that reflected the current city using the Google Maps API.
Second iteration of my personal website. Designed and developed with a conscious effort to avoid using any superfluous frameworks like Bootstrap.
An online version of my 2016 resume I made for fun. I was interested in learning React.js, so I found this simple tutorial and it kind of spun into this weekend project. I probably didn't need to use React at all, but hey, at least I learned a few things!
A web application built on the MEAN (MongoDB, Express, Angular, Node) stack for my web development course at Northeastern. I created this web app with the intention of providing Northeastern Students a better experience browsing the courses offered at Northeastern.
Complete overhaul and redesign of NU Women in Tech's club website using Jekyll, built while serving as web chair on the e-board.
As someone who has an eye for typography, I wanted a way to visually see different font combinations together. I whipped up this simple website to display some of my favorite pairings combined with some fun lorem ipsum variations I found on the web.
My first portfolio website I designed and built in 2014. I learned quite a bit about HTML, CSS, and SEO. Since then, I think my web development and design skills have improved immensely.
MullenLowe's 2016 holiday site built around an algorithm that generates a holiday greeting to each and every person on the planet. As new names appear, visitors can watch them fall, like snowflakes, onto a stylized world map. Users can also find their own name and see it as part of the world collective. Check out this short video describing the project.
Tumblr site complementing JetBlue's HumanKinda campaign and documentary. The site houses the video documentary, many graphics created by Mullen for the campaign, and an interactive quiz to determine how "HumanKinda" you are. Learn more about this project here.